How to Add a Downloadable PDF to Shopify
Adding a downloadable PDF to your Shopify page is a question that is becoming highly sought after, and this really stems from the desire provide more detailed information to visitors.
A PDF is a great way to add more context to a page, and offers additional detail - whether that be:
- A list of Ingredients
- Product Instructions
- Disclaimers
- A free e-book
- Guidelines
- Tutorials
A PDF is an asset, and Shopify has a phenomenal asset management system that serves CSS, JS, Images, Zips, PDFs, and much more.
If you can upload an item, it generally means it can be accessed by the public - unless under lock and key! - typically system files and theme files cannot be accessed by the public.
It’s worth noting that Shopify does not have a storage limit, but! there is an upload limit! Each file cannot exceed 20mb.
The upload limit is large enough, but sometimes the need arises to upload larger files, in that scenario, the course of action would be to contact Shopify support or install an app to bypass the limit:
Shopify upload apps:
Swiftly moving on. Now we’ve understood “why, and the limits”, below you’ll find the steps on how to add a downloadble PDF.
How to Add a downloadable PDF
Step 1: Login
Navigate to your admin login page and log in.

Step 2: Settings
Navigate to the left side panel, scroll to the settings button and click

Step 3: Files
After clicking settings, Find and click the files button.

Step 4: Uploads
Click the upload files button

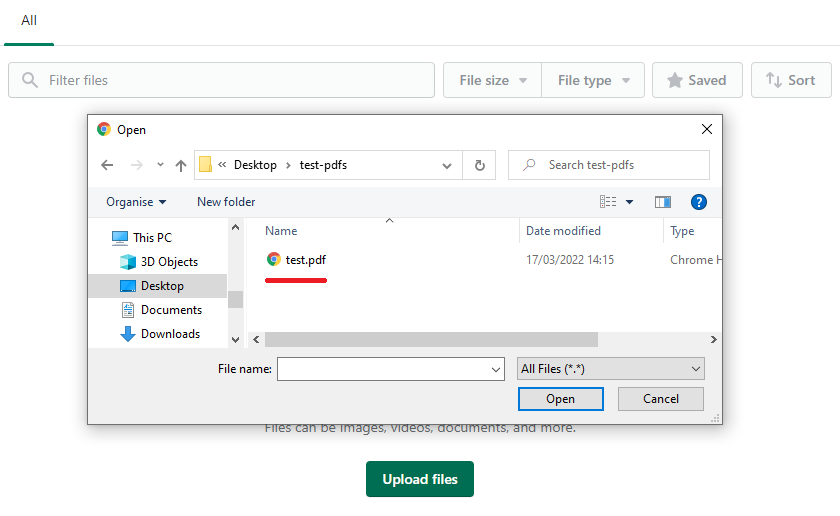
Step 5: Upload PDF
Locate and select the pdf to upload.

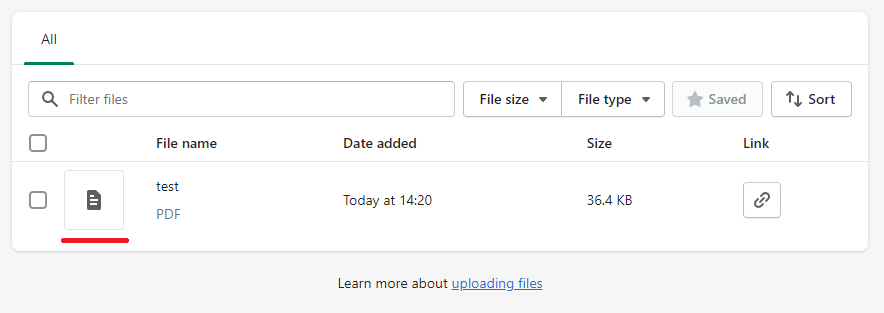
Step 6: Uploaded
After a few seconds the pdf should appear.
Click the file icon to confirm the correct pdf has been uploaded.

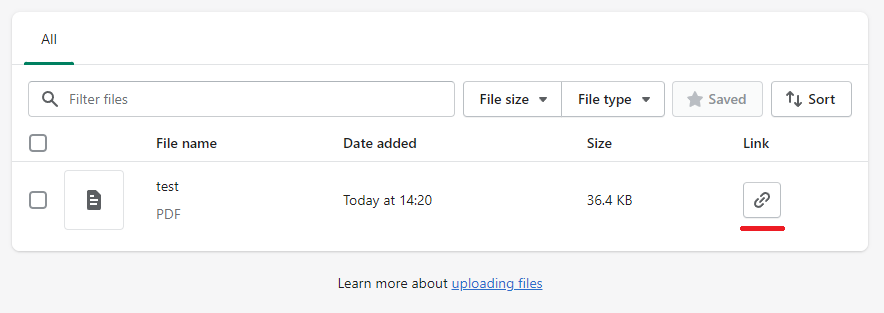
Step 7: PDF Link
Copy the link to the clipboard.

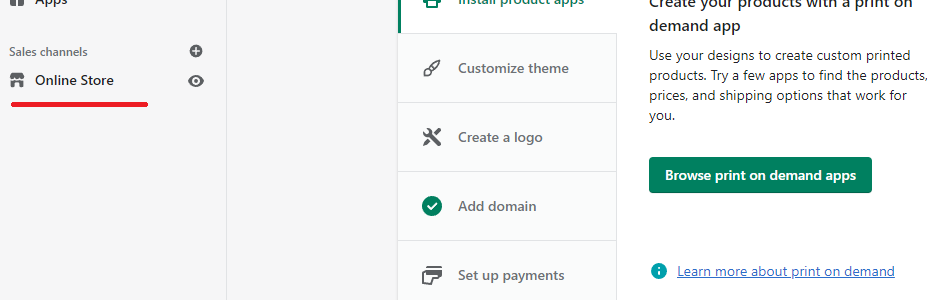
Step 8: Online Store
With the PDF uploaded successfully and the pdf link copied, go back to the admin homepage and click "Online Store"

Step 9: Theme Customize
After clicking online store, find and click the theme customize button.

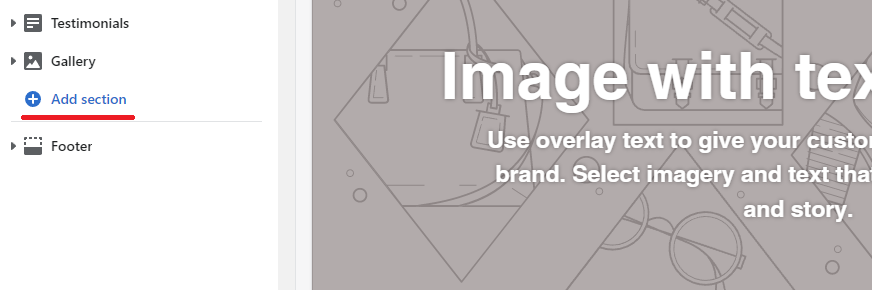
Step 10: Add Section
Choose a page to customize, in this example we've used the default - homepage.
Find and click the "add section" button

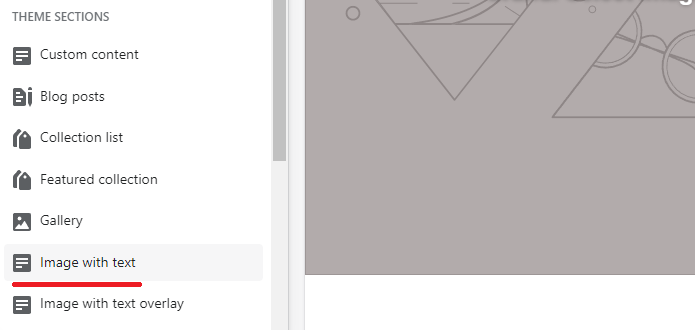
Step 11: Image With Text
Locate and click "Image with text".

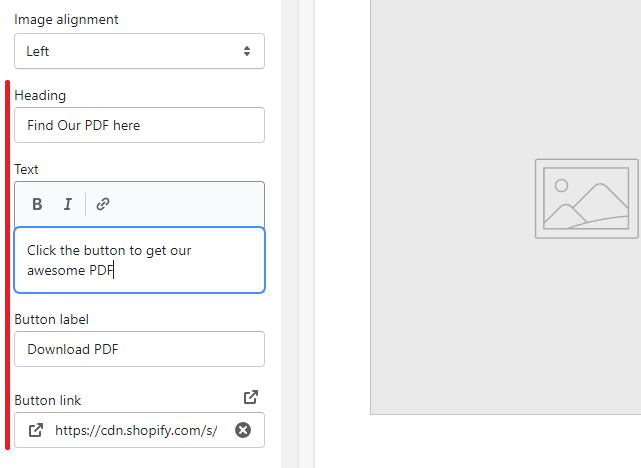
Step 12: Image With Text Fields
Fill in the required fields, but play close attention to "button label" and "button link". The button will not render without the "button label".
Copy the PDF link into the "button link" field.
Don't forget to click save!

Step 13: Sanity Check
Once you're happy, navigate to your store front to confirm changes by clicking the new button.
If you see the pdf in a browser tab...Congratulations!!!

Step 14: The Result
Success!

The Takeaway
Adding a PDF typically implies more context, and this is great! Always strive to provide better information.
When you give more to your visitors, trust and authority begins to emerge. This will inevitably help with brand positioning, and more importantly, Sales!
To summarize we've briefly covered:
- The why, and the limits
- Steps on how to add a downloadable PDF
What next:
- Learn how to increase Shopify traffic
- Learn how to add a product to shopify that sells
- Shopify traffic but no sales? 14+ conversion tactics to try
- Learn how to blog for business to build trust and authority
- Share this post, every little helps.
- Subscribe to our newsletter below for tips and tricks to help boost sales.
Additional Shopify Resources
With Shopify being one of the largest eCommerce platforms on the market means you’ll never be short of resources to learn how to build a profitable eCommerce business.
Kanteneo aims to be the best Shopify blog on the market, but you may require additional resources to help you on that journey. Below we’ve listed a top-selling Shopify book by Veronica Jeans to help you learn how to launch a profitable business.


