How to Add Alt Text to Images in Shopify
Adding alt text to images in Shopify not only helps in terms of accessibility but also gives a little context to images, thus allowing search engines to appropriately align the images with text when ranking.
Not applying alt text to an image is considered a bad practice, so in an ideal world, when uploading an image to Shopify, always ensure you’ve thoroughly paid attention to the context of an image.
We’ve created a thorough alt text post here: why alt text is important, check it out before committing to add alt text.
Shopify tutorials:
- How to change collection URL in Shopify
- How to add a product to Shopify the right way
- How to create a drop-down menu in Shopify
- How to create a collection in Shopify
- How to add a blog to Shopify
- How to add meta tags to Shopify
- How to remove powered by Shopify
- How to add users to Shopify
- How to add a logo to Shopify
- How to edit the order confirmation email in Shopify
- How to turn off the Shopify abandoned cart email
- How to hide products on Shopify
- How to duplicate your Shopify theme
- How to add custom CSS in Shopify
- How to add an order fulfillment center to Shopify
- How to create a custom section in Shopify
Steps to Add Alt Text to Images in Shopify
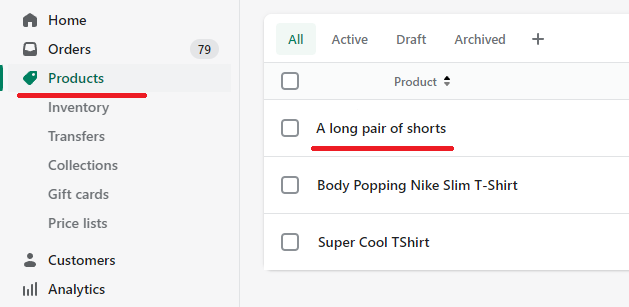
Step 1: Products > Select Product
Go to the products page and select the product in which you want to edit.

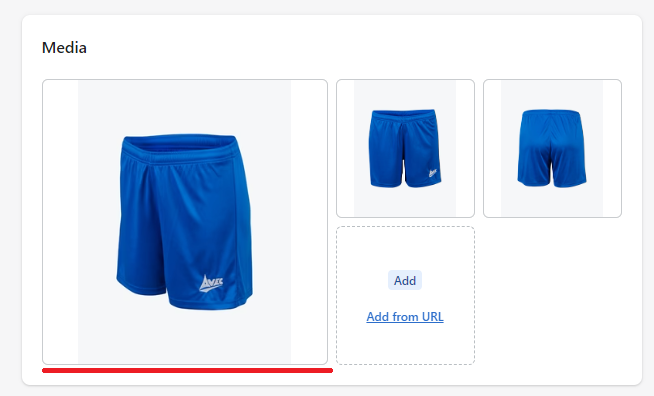
Step 2: Select Product Image
When on the product page, navigate to the media section and click the image you want to add alt text to.

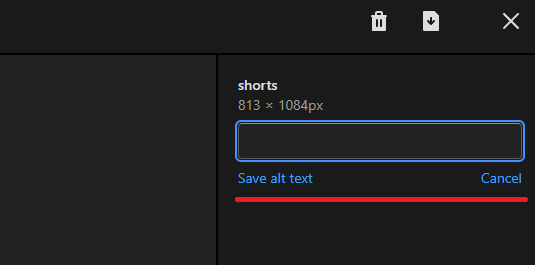
Step 3: Edit Product Image
Here, you'll be presented with one of three alt text options: "Add alt text", "Edit alt text", or an empty textbox with a save button.
Add the alt text and click save.

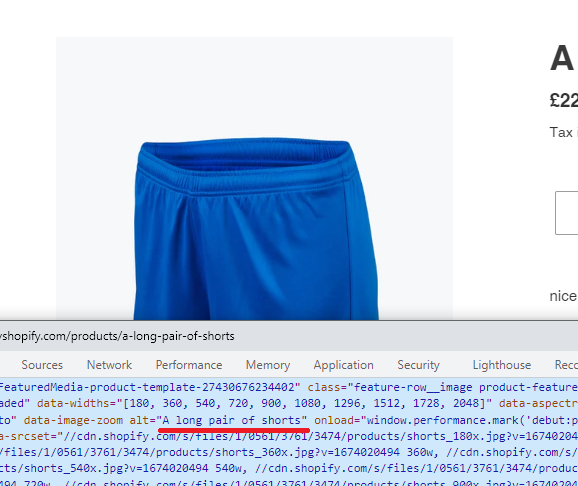
Step 4: Optional
Sometimes, you may want perform a sanity step to ensure the alt text has been saved. In many cases, this is quite difficult, due to the alt text not rendering on hover when using product image carousels, or your accessing from a hand held device.
But, from a Desktop computer you can open the browser dev tools to confirm that the alt text has been applied.

The Takeaway
In a world where we think everything is easy couldn't be further from the truth, building an eCommerce business, is filled with surprises and challenges. When you dig deep enough, you’ll often find many variables and little nuances that tend to throw you into a world of unknowns.
However, with every nuance, just like adding alt tags to images in Shopify, you’ll be one step closer to building a profitable business.
Ensure you take the time to understand the context of the image before adding it to an image. The goal is to not help search engines, but will also help users that require screen readers.
To summarize we've briefly covered:
- How to add alt text to images in Shopify
What next:
- Learn the right way to increase traffic to your Shopify store
- Learn why you have Shopify traffic but no sales?
- Customer retention strategies to help increase revenue
- How to blog for business
- Best Shopify Themes
- Share this post, every little helps.
- Subscribe to our newsletter below for tips and tricks to help boost sales.
Additional Shopify Resources
With Shopify being one of the largest eCommerce platforms on the market means you’ll never be short of resources to learn how to build a profitable eCommerce business.
Kanteneo aims to be the best Shopify blog on the market, but you may require additional resources to help you on that journey. Below we’ve listed a top-selling Shopify book by Veronica Jeans to help you learn how to launch a profitable business.


