How to Upload Fonts to Shopify in 4 Steps
Uploading fonts, or even changing fonts on Shopify can be the difference between a high-converting Shopify store, and a Shopify store that fails miserably.
Having a brief understanding of typography and UX will serve you well when tweaking your current theme, or even creating your own theme.
Below we’ll look briefly look at typography in a few words, and then swiftly move on to the physical implementation on how to find, upload, and change fonts.
Shopify tutorials:
- How to change collection URL in Shopify
- How to add a product to Shopify the right way
- How to create a drop-down menu in Shopify
- How to create a collection in Shopify
- How to add a blog to Shopify
- How to add meta tags to Shopify
- How to remove powered by Shopify
- How to add users to Shopify
- How to add a logo to Shopify
- How to edit the order confirmation email in Shopify
- How to turn off the Shopify abandoned cart email
- How to hide products on Shopify
- How to duplicate your Shopify theme
- How to add custom CSS in Shopify
- How to add an order fulfillment center to Shopify
- How to create a custom section in Shopify
What is Typography?
In a nutshell, typography is a process in which letters and words are structured to improve legibility, readability, and more importantly, UX.
When done correctly, typography draws the attention of users/readers to a focal point, thus when combined with a strong CTA, you are more likely going to see a higher conversion rate.
Where to Find Fonts for Your Shopify Store
Knowing how to change and upload a font in your Shopify store is undeniably a great skill to have under your belt, but knowing where to find fonts can be a challenge for some.
If you already have a font to hand, skip to the next section. Otherwise follow the steps below to download a font package.
Google Font
Head over to Google fonts: https://fonts.google.com/ and select your desired font package.

Download Google Font
Download the font to a known location on your computer.

Multiple Font Formats
It’s worth noting that each and every browser has some form of compatibility issue with rendering styles, and font is no different - meaning, whilst chrome may support .ttf, Edge doesn't.
We must ensure that all users have the same experience regardless of the device or browser they visit from.
The most common font formats:
- .ttf
- .woff
- .otf
- .svg
You’ll notice when downloading a font package the format is typically .ttf. In this step we’ll look at converting .ttf into multiple formats.
Step 3.1, Extract
Extract the recently downloaded font zip file.

Step 3.2, Cloud Font Converter
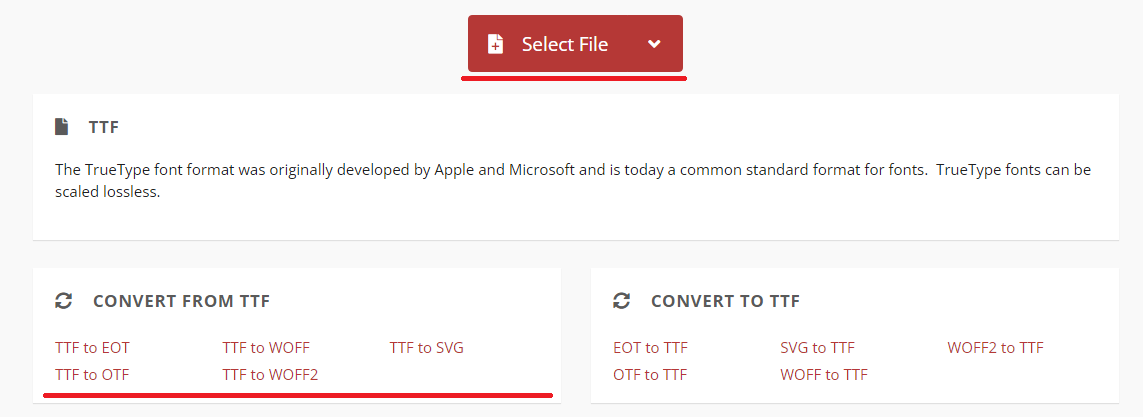
Go to: https://cloudconvert.com/ttf-converter

To Note: Cloud convert allows up to 25 FREE conversions per day, thereafter a subscription is required.
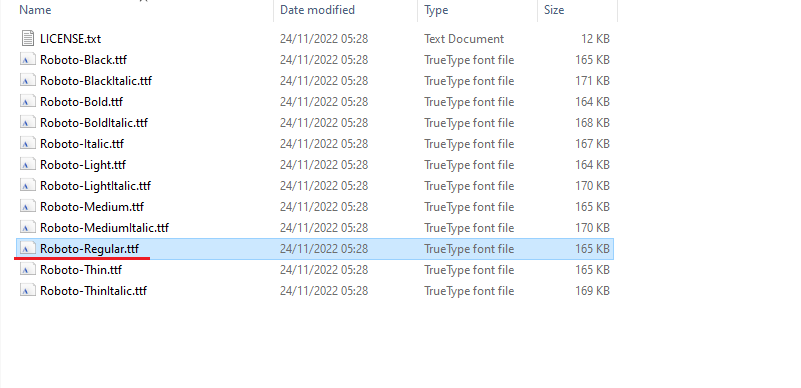
Step 3.3, Select .TTF Font
Here you’ll want to select the desired .ttf font to convert into the required formats, typically .eot, .woff, .otf.

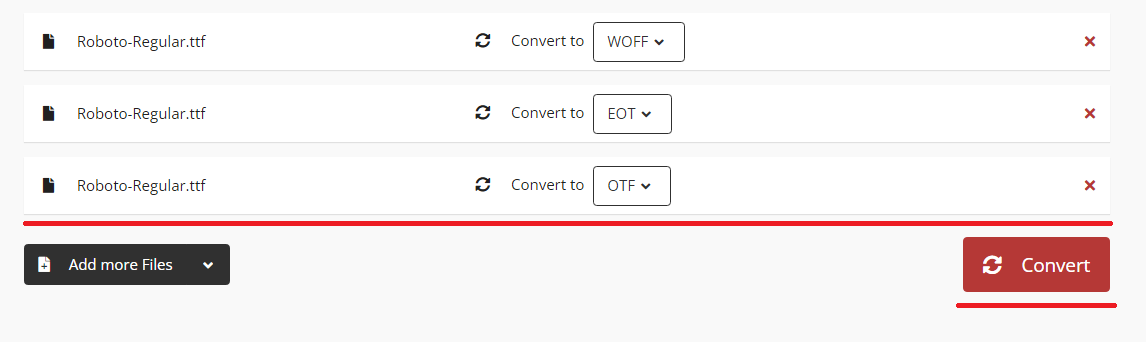
After you've selected the desired font file, you'll need to select which font format you want to convert to.

If you are happy with your selection click convert.

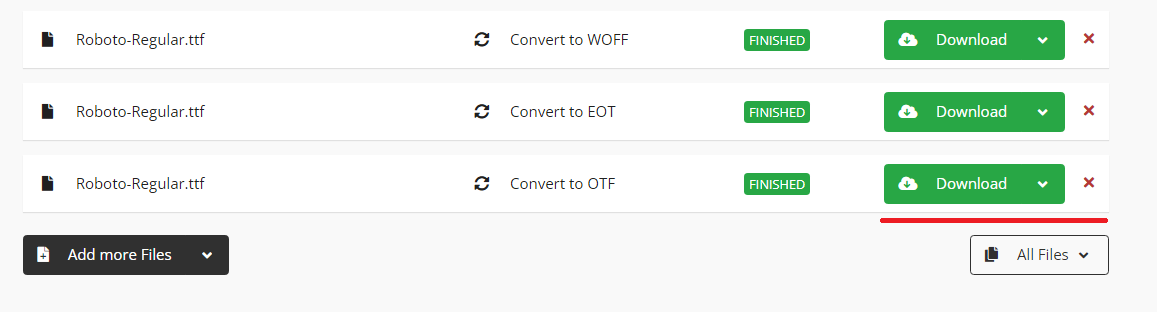
Step 3.4, Download New Font Formats
Download your new font formats to your desired location.

Now that you have the perfect font in multiple formats for your Shopify store, we need to upload them - see the steps below.
How to Upload a Font in Shopify
Before following on with the steps below ensure you’ve performed a Shopify theme backup, and you’re working within the duplicated version.
Step 1: Settings
Go to Settings.

Step 2: Files
Go to Files.

Step 3: Upload Files
Click the Upload Files button.

Select the files to upload.

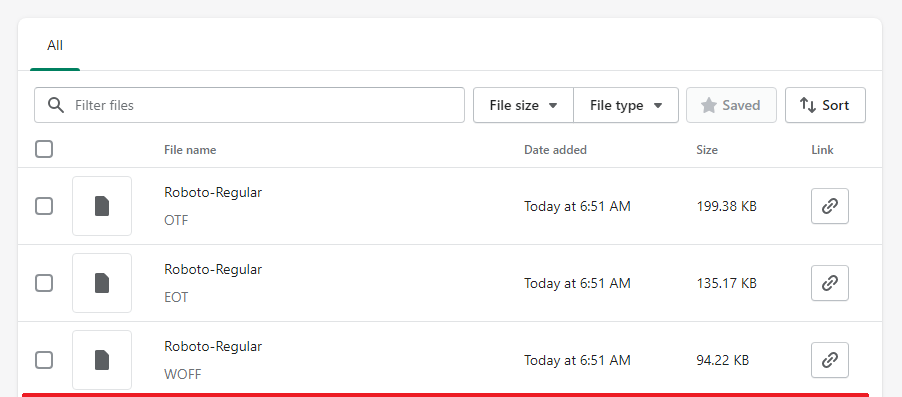
Confirm files have uploaded.

Ok, so we’ve understood how to upload a font, now we need to understand how to use the recently uploaded font, and to change a font when the time arises.
How to Change a Font in Shopify
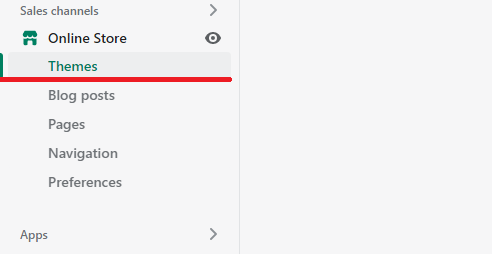
Step 1: Online Store > Themes
Go to online store, and then themes.

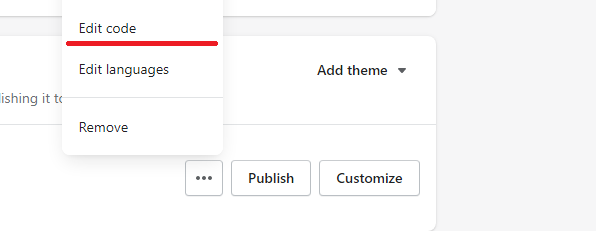
Step 2: Edit Code
Locate and click edit code.

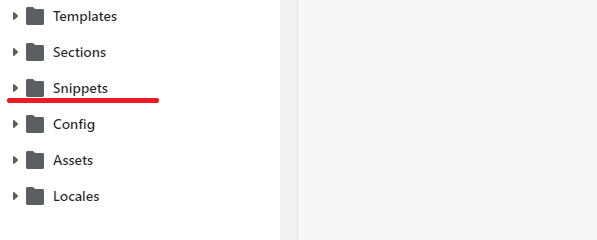
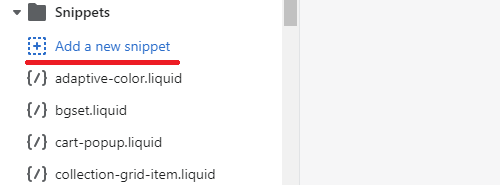
Step 3: Snippets
Locate and click the snippets folder.

Step 4: Add Snippet
Inside the snippets folder click the add a new snippet link.

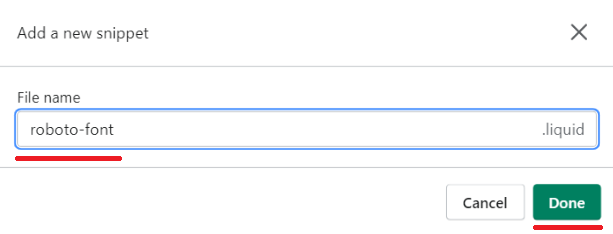
Name the snippet file. Typically you'd name the file describing it's intent, in this case our custom font is of the roboto font family, so we'll name it "roboto-font"

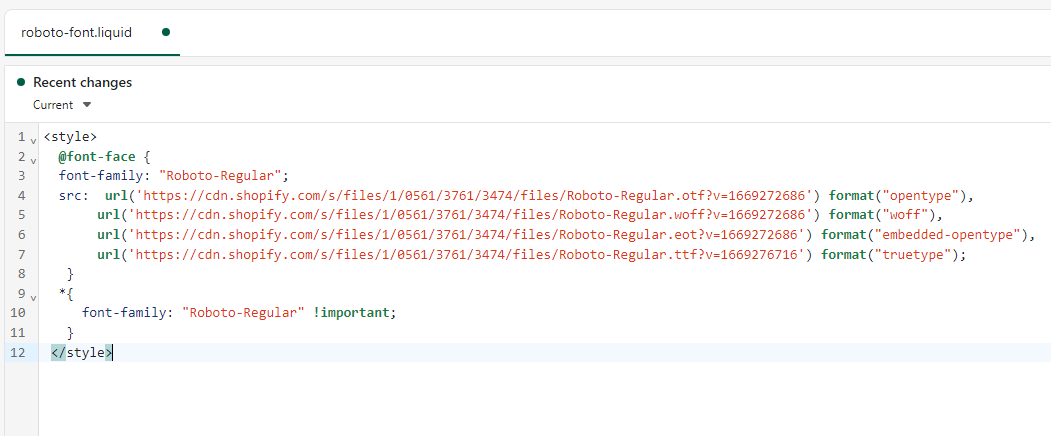
Step 5: Add Font CSS
Now that we've created the custom font file we'll need to add a font CSS rule and properties.
To Note: You'll notice the use of an asterix, the asterix selector applies the font rule to every element. You should not do this, and is considered a bad practise in terms of UX. We've used the asterix for the purpose of the demo only.

<style>
@font-face {
font-family: "Roboto-Regular";
src: url('https://cdn.shopify.com/s/files/1/0561/3761/3474/files/Roboto-Regular.otf?v=1669272686') format("opentype"), url('https://cdn.shopify.com/s/files/1/0561/3761/3474/files/Roboto-Regular.woff?v=1669272686') format("woff"), url('https://cdn.shopify.com/s/files/1/0561/3761/3474/files/Roboto-Regular.eot?v=1669272686') format("embedded-opentype"), url('https://cdn.shopify.com/s/files/1/0561/3761/3474/files/Roboto-Regular.ttf?v=1669276716') format("truetype");
}
* {
font-family: "Roboto-Regular" !important;
}
</style>
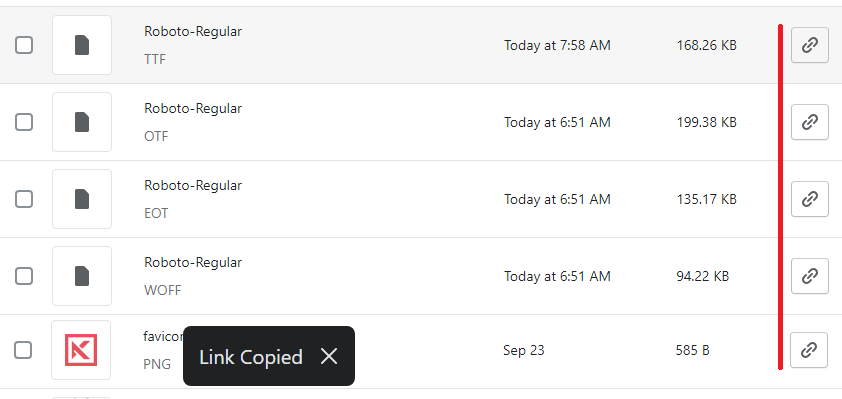
You'll also notice that the CSS contains a URL for each of the font properties, we just need to go back to our uploaded files and copy the url and paste into the corresponding property

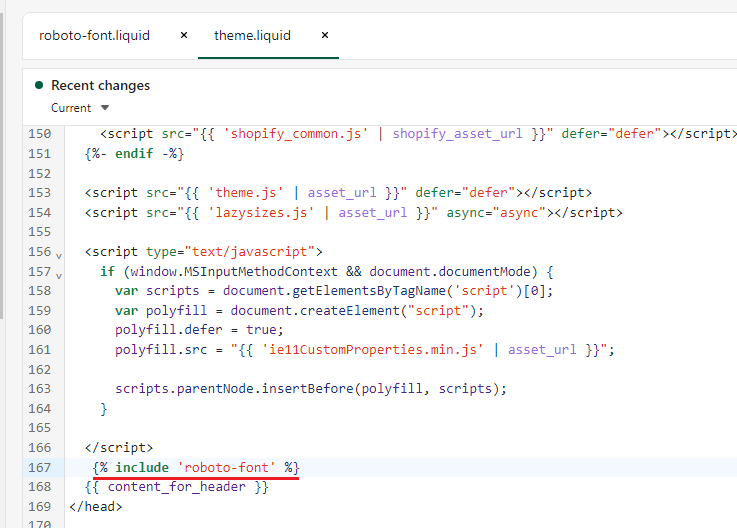
Lastly, our theme needs to understand and reference the new font snippet. Go to your theme.liquid file, and just before the closing head element add a reference to the new font snippet.
{% include 'roboto-font' %}

Step 6: Confirm
Confirm your changes by viewing your duplicated theme.

Changing a font in Shopify can make a huge impact, even a change that appears subtle in nature.
The Takeaway
We always say it, and we’ll say it again, understanding how to self-administer your Shopify store is a surefire way to save money, but you must ensure that the changes you make benefit the store.
Even a simple change like font can have a disastrous impact, try to run through various A/B tests to ensure new changes to the design have a positive impact. Maybe hire a company that specializes in A/B testing?
To summarize we've briefly covered:
- What is typography
- How to upload fonts in Shopify
- How to change fonts in Shopify
What next:
- Learn how to increase Shopify traffic
- Learn how to blog for business
- Learn why you have Shopify traffic but no sales
- Check out the Best Shopify apps for SEO
- Share this post, every little helps.
- Subscribe to our newsletter below for tips and tricks to help boost sales.
Additional Shopify Resources
With Shopify being one of the largest eCommerce platforms on the market means you’ll never be short of resources to learn how to build a profitable eCommerce business.
Kanteneo aims to be the best Shopify blog on the market, but you may require additional resources to help you on that journey. Below we’ve listed a top-selling Shopify book by Veronica Jeans to help you learn how to launch a profitable business.


