How to Create a Custom Page in Shopify
Learning how to create a custom page could not be simpler. Shopify's robust platform makes it easy for new and existing retailers to build profitable online businesses, and more importantly, extend content with custom pages.
Adding a custom page is one of Shopify's many features, but why would you need to add a custom page?
Examples of custom pages used by many retailers:
- Partners page
- Affiliate page
- Custom page for integrations
- Size guide page
- Dynamic video page
- And much more
1, What you need to consider when adding a Shopify custom page
I’m sure you know where we’re going with this, but if not, SEO, SEO, and more SEO! It’s great adding a custom page, but in reality who is going to view it? unless it’s directed internally.
Always, be in the mindset of “how am I going to get organic traffic to this page”. Whether the page is a partners page or a size guide, always craft it around a low-hanging fruit keyword.
With time your page will begin to rank, and you’ll be rewarded with organic traffic to cross-sell products. For example, if you were to create a size-guide page, could you include a title of “size guide for men”, or “size good for women”. If your store caters to both genders (in this example), then ideally you would create two custom pages.
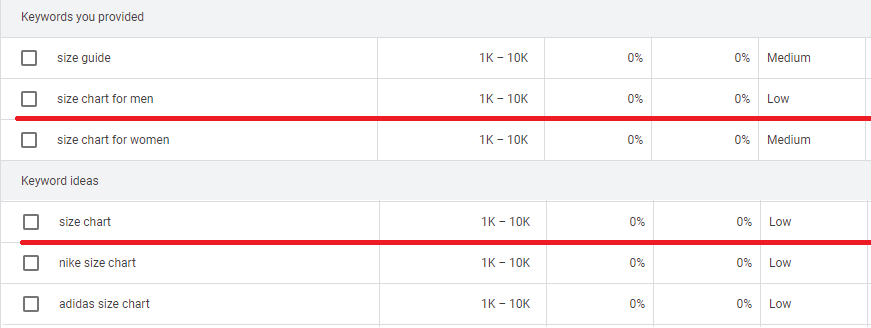
With a little keyword research, you can see the competition for “size guide” is medium BUT “size chart” is low.

Using Googles keyword planner for free can be quite limiting, but there are a few paid tools to give greater depth:
 Semrush
Semrush
SEO related articles:
Now that we’ve finished stressing the importance of SEO on custom pages, let’s move on to adding a page.
2, How to Create a Custom Page in Shopify
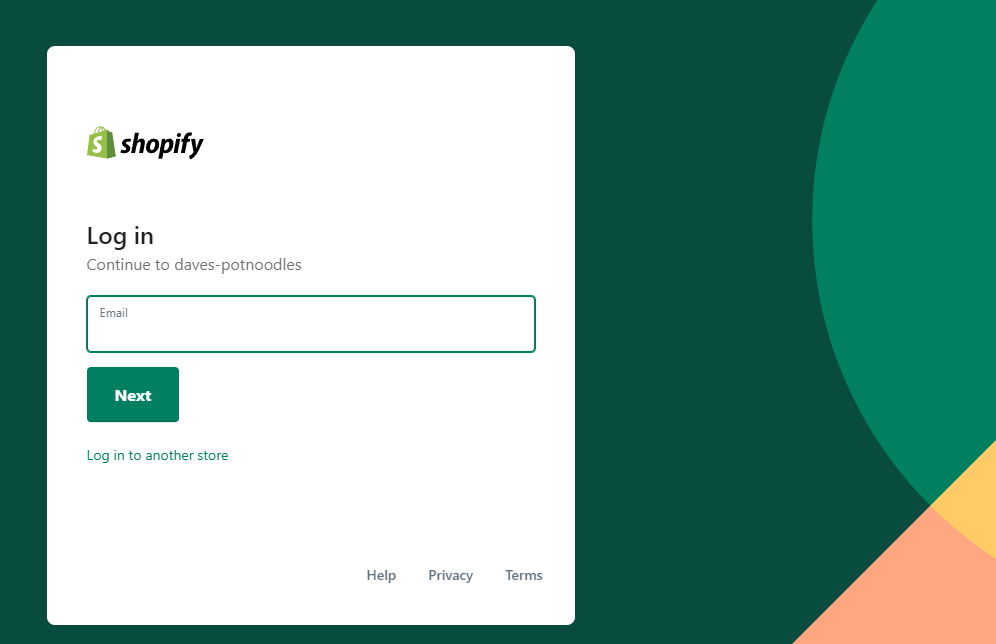
Step 1: Login
Navigate to your admin login page and log in.

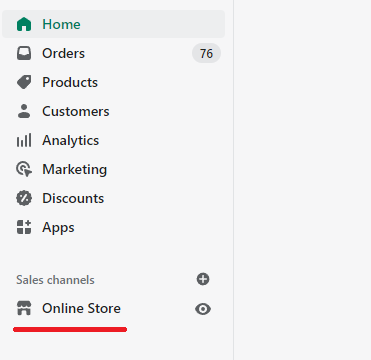
Step 2: Online Store
Navigate to the left side panel, scroll to the online store button and click.

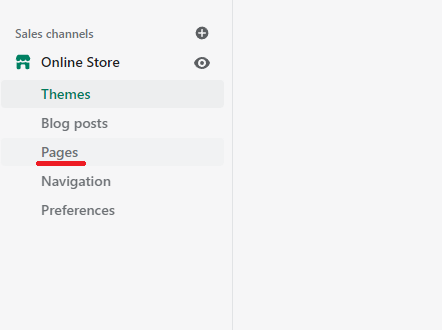
Step 3: Pages
When clicking online store a sub-navigation should appear. Locate and click "pages".

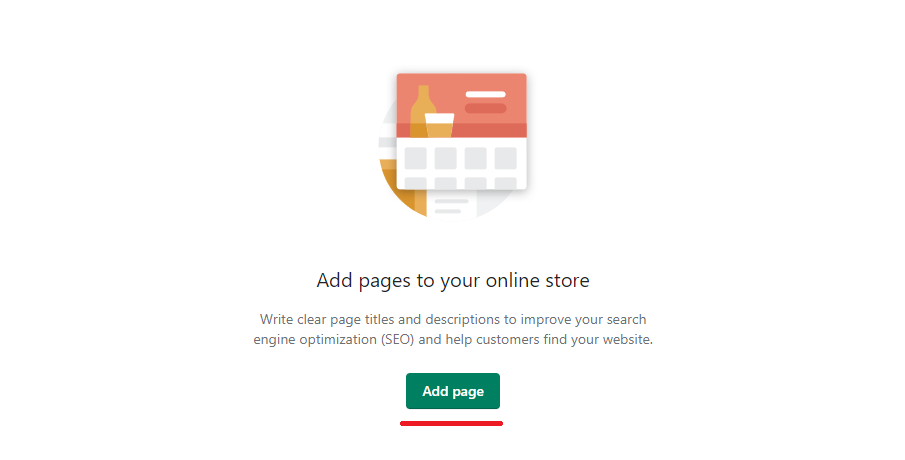
Step 4: Add Page
Click the add page button.

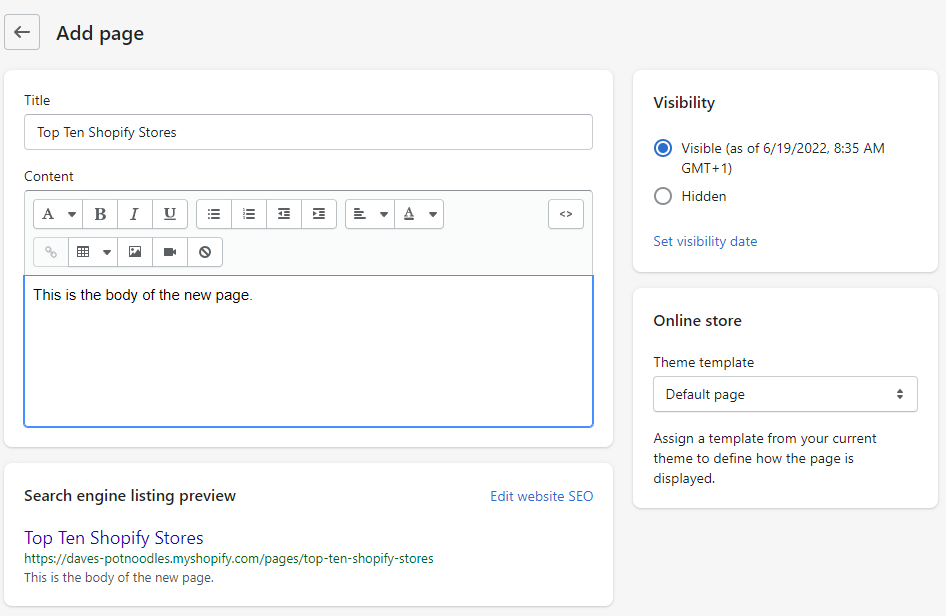
Step 5: Page Content
Add a title, and description

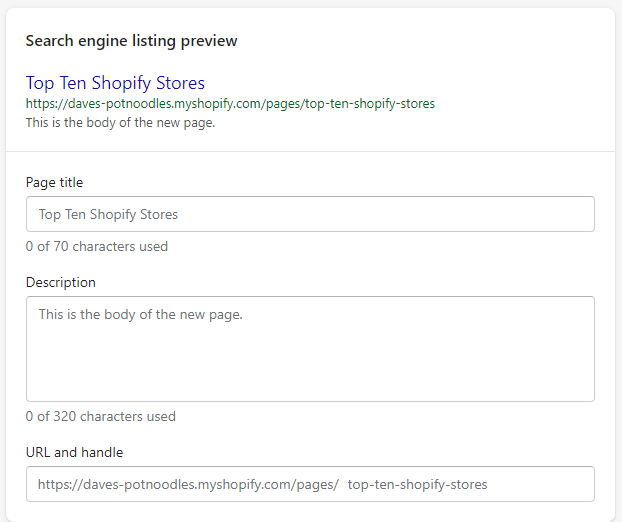
Step 6: Edit SEO Fields
After adding the main page content, scroll and click the "edit SEO" button. Here you'll want to be extra vigilant, be sure to ensure the text that's pre populated is not cut off.
Again, as discussed previously take the time to understand the keywords you want to rank for and adjust the title and description accordingly.
Don't forget to click save!

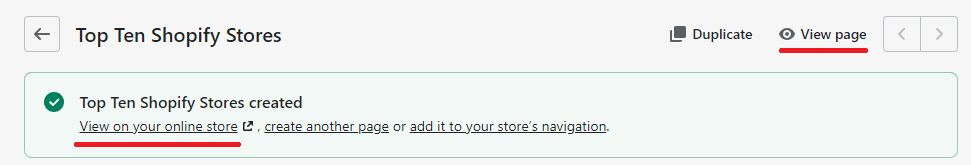
Step 7: New custom page notification
After saving from the previous step, you should new see a notification with various links - click "view page", "view on your online store" .

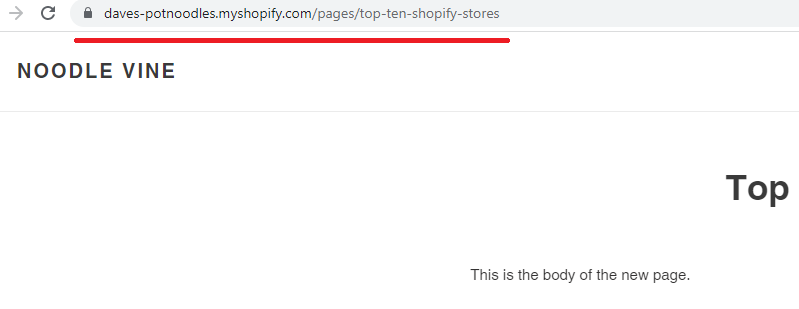
Step 8: Confirmation
Never save and run, always confirm changes. After clicking "view page" from the previous step, you should now be able to access new page, and view the URL in the address bar.

The Takeaway
Adding a custom page is most certainly a great method to create new and engaging content, whether that be a partners page or an affiliate page.
Nonetheless, always consider how search engines view the new custom page and most certainly consider if the new page has the ability to attract organic targeted traffic.
To summarize we've briefly covered:
- What you need to consider when adding a Shopify custom page
- How to create a custom page in Shopify
What next:
- Learn how to increase Shopify traffic
- Learn how to add a product to shopify that sells
- Learn why you have Shopify traffic but no sales
- Check out the Best Shopify apps for SEO
- Share this post, every little helps.
- Subscribe to our newsletter below for tips and tricks to help boost sales.
Additional Shopify Resources
With Shopify being one of the largest eCommerce platforms on the market means you’ll never be short of resources to learn how to build a profitable eCommerce business.
Kanteneo aims to be the best Shopify blog on the market, but you may require additional resources to help you on that journey. Below we’ve listed a top-selling Shopify book by Veronica Jeans to help you learn how to launch a profitable business.


