Why Are Image Alt Tags Important And The Benefits Of Alt Tag SEO
Image alt tags - still the deceptive, unknown entity for the many. In this blog post, we’ll cover what are alt tags, the importance of alt tags, and a few examples to help nudge you in the right direction.
An image is a representation of a "thing", an "object", or an "entity". Its intent is to describe in a visual manner. Couple that with an image description for search engines to read, and you can almost certainly void yourself from explaining the contents of an image in a separate content block.
It’s fair to say you can’t really have a website without images. It’s like having fries (or chips) without salt - you can still eat them, but they won’t taste the same.
Related blog posts:
- How to blog for business
- Why is social proof important
- How to get easy backlinks the right way
- Top 5 best books to learn SEO
Ok, enough with the intro blurb, let’s get into the "meat" of the blog post.
1, What are image alt tags
Image alt tags describe an image in a textual format.
Let’s assume you want to use an image of a red apple, in its self, the image is self-describing but only to the human eye. What about machines?! Technology is moving at a rapid rate but it’s not quite ready to read the contents/pixels of an image, thus the need to add a description to the alt tag.
All search engines use the alt tag in two primary ways:
- Accessibility for the visually impaired / Screen readers
- Search Engines to understand what the image contains
"Adding an image or a graphic to your content without using proper or empty alternative attributes (alt tags), can be extremely frustrating for people with visual impairments navigating your site through assistive technologies. Images alternatives add valuable information for low vision or blind screen reader users. Image alternatives also benefit people who have poor or unstable internet, some cognitive disabilities and it can also improve the SEO of a website."
- Source SiteImprove
Over the years, an image alt tag has spawned into many names. Those “names” do not imply a different/alternate use.
Other terms that can be used are:
- Alt attributes
- Alt descriptions
- Alternate text
- Image description
- Image Title
2, Why are image alt tags important
We'll tempt fate, and say you have hundreds, thousands, or even millions visiting your site each month! At least a small percentage may be visually impaired and use screen readers to discover and understand the content that’s being displayed.
Since these visitors are visually impaired, the reader will inform them an image is usually rendered, thus displaying the content of the alt tag.
Additionally, at times, the image may not load, whether that be, a server issue, accidental deletion, or any other reason, the alt tag will display when an image has failed to load.
Another reason an image may fail to load is due to its file size. The size can be influenced by certain factors, typically:
- Animation: Animated pictures, or GIFs, are much larger compared to standard images. This makes them load slower, or even fail to load.
- Resolution: Very large pics also load slower compared to smaller ones.
- Format: For instance, WebP files are smaller than PNG and JPEG files
Luckily, there are several programs available and even solutions to help you save the file in a format that will not negatively impact load time.
In the event of an image not rendering the user will see the following:

As you can see it’s quite important to render alt text, not only will help users, it also highlights that take your site seriously - Every little helps, you must ensure that your site users will have a pleasant experience.
Ok, whilst accessibility is very important, you’re probably here to understand how it impacts search results, SEO, and ranking.
3, How do they impact SEO
We often find ourselves repeating the same information due to the sheer demand to understand SEO, before we get into alt tag SEO, let’s briefly cover the basics of what SEO is.
3.1, What is SEO
SEO in short is "search engine optimization." This is a process that helps a site appear (or rank) higher in the search results related to the topic of the site.
In other words, the process makes a site easier to find. The majority of people will rarely look further than the first 10 sites they find on any given topic.
Additionally, most people will use Google, despite it not being the only one out there. The first 10 sites usually represent the first page with results that Google will display.
SEO is optimizing your site for search engines - this typically means, making your site accessible for machines to crawl and understand the content/structure of your site.
The basic principles of good online SEO:
- Quality content
- Fine-tuned meta descriptions
- Friendly URLs
- Effective use of H tags (H1, H2, H3)
- Social Media meta descriptions
- Schema.org
- Load time
- Security / SSL Cert
- Correct use of keywords
Apart from the technical SEO basics, the true art of good SEO is providing real value to your users.
Swiftly moving on, let’s talk image traffic, that’s directly attributed to image alt tag SEO.
3.2, Image Traffic
In recent years, Google shows more and more images related to the searches performed. In most cases, these images are hyperlinked. And what do hyperlinks do? They allow users to click on them and by doing so, they land on your site. As such, they can drive organic traffic toward your website.
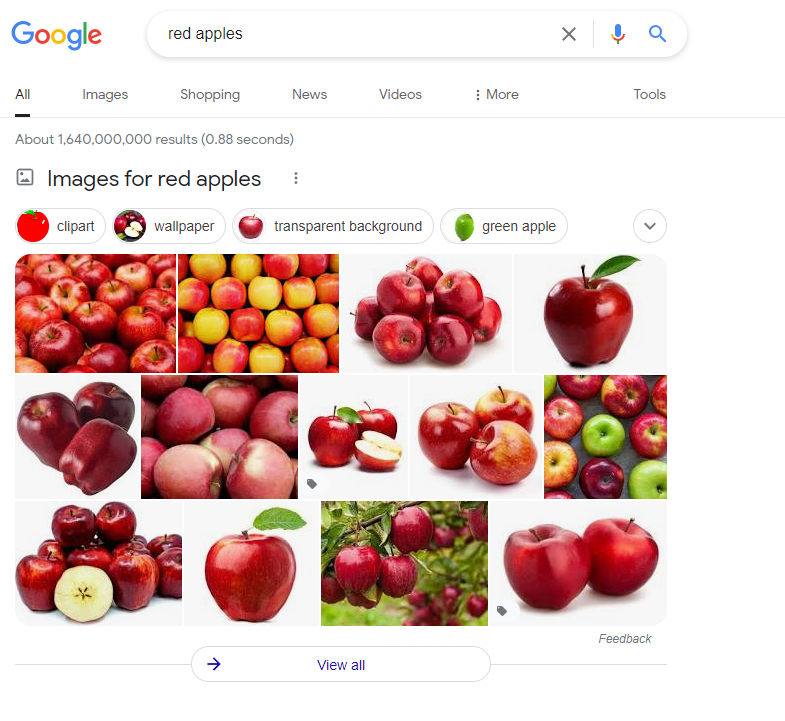
To understand this visually, let’s type red apples into google and click search.

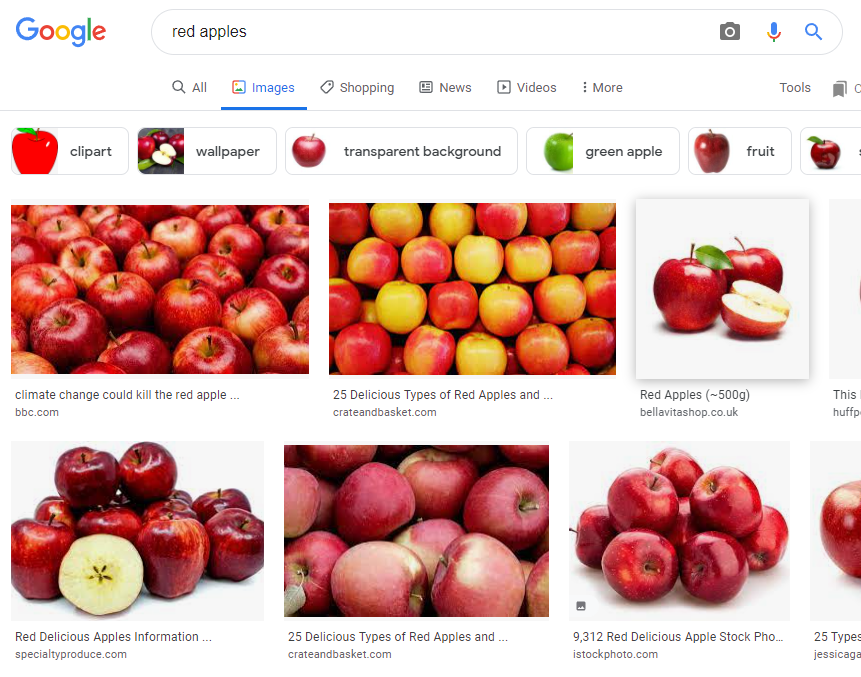
Natively, google will display a subset of images in the main search, However, to get a more defined list, click the “images” button.

This works because the image description is well defined. To note, not all will be displayed on the first page. Why? because like content pages, Google will only display content for well-trusted/ranked sites.
4, Writing good alt text
Whilst it’s easy to learn and understand why image alt text is important, it’s also key to point out that writing good alt text is not a challenging process.
Below, you’ll find varying degree's of "great to bad" image alt text examples.
4.1, Great alt text examples
We'll continue on with our apple vibe.
Let's assume you write about the "delicious applies". The best description you can use for your image would be something along the lines of: "Red Delicious apples"
You'll want to use your keywords while describing what you see in your image. The description should be as precise as possible, without writing a novel.
Whilst the alt text is great! It really doesn’t have a deeper meaning, you should really be describing its intent, and it must fall in line with the containing content.
Ok, so imagine a red apple whole, not bitten, nor sliced, and has the stem and leaf attached. The description could look like this:
- Red Delicious apples with large stem and green leafs
- Healthy Red Delicious apple with long stem
Readers who can't see the image for whatever reason will use their imagination to determine what the image might depict.
Search engines prefer the detail of an image to include relevant details for accessibility and search results.
4.2, Good alt text examples
The alt text below is generally fine, and they’ll still help with your site’s SEO, but again more details without writing a novel are key.
Here are a couple of examples that are moderately ok:
- A red apple
- Big delicious apples
- Healthy red apples
As you can see, less detail, but enough to give the user, and search engines a relatively detailed view of the image.
4.3, Bad alt text examples
It's quite easy to realize there are some bad practices when it comes to writing image alt text. Bad image alt tags will only harm your alt text SEO, as Google won’t know if it needs to include the image.
Avoid these mistakes:
- Using more than 125 characters
- Writing words like "a picture of..." or "an image of..." before the description
- Using something very general, such as "apple" or "healthy snack"
- Using all the keywords in the description
- Using a combination of numbers and letters in the file name
- Using all the keywords in all the descriptions of all the images
- Not using the context of the article
- Misspelling words
5, Image file names
Odd isn't it, that we're discussing image file names? Well, they also play a role, many would argue that it’s too insignificant to care about, but we believe if you focus on every element to provide accessible and intent-full content, you'll be rewarded in the long term.
"When it comes to image SEO, it's important to use relevant keywords to help your webpage rank on search engines. Creating descriptive, keyword-rich file names is crucial for image optimization. Search engines not only crawl the text on your webpage, but they also crawl your image file names."
Shopify
Example file name structure:

Knowing what you know, take the time to put great effort into naming images accordingly, and be descriptive as possible in the alt tag, without stuffing with keywords.
A cautious note, whether your using an eCommerce platform (Shopify), or CMS platform (WordPress) be sure to name the file appropriately before uploading, IF a file name appears to be a duplicate, or malformed the platform will rename the file.
6, Blank alt text
There are times when you simply don’t need to use the alt text. For example, if you use more than one image in your article that is the same and is in the same context.
Or sometimes, the image might not be directly related to what you write about, and its role is to purely split the text. Text split into sections is easier to read, so using image dividers does not warrant any additional work to optimize for SEO. Most SEO specialists recommend decorative art to be used on the page to help with the flow of the content.
7, From a code perspective
We already mentioned that alt text is used in the alt attribute of the image, usually when you upload it into your content.
However, the image element is added to semantical markup that defines the structure of your page, known as HTML.
Whilst you may never see what this actually looks like, it’s always a good idea to have a brief understanding of what’s under the hood.
<img src="big-red-delicious-apples-on-an-oak-table.gif" alt="Big red delicious apples on an oak table" />
Google reads the page structure/HTML before reading the contents of the page.
The Takeaway
At this point, we hope that you’ve managed to acquire enough knowledge to go off on your own alt tag SEO journey. Remember, every element/factor to SEO counts.
Be sure to plan, structure, and implement.
To summarize we've briefly covered:
- What are image tags
- Why images tags are important
- The impact of image tag SEO
- Alt description examples
- The code perspective
What next:
- With business blogging at a real time high, it's now the time to start - Blogging For Business
- Turn those customers into repeat customers - Customer Retention Strategies
- Share this post, every little helps.
- Subscribe to our newsletter below for tips and tricks to help boost sales.
Additional Shopify Resources
With Shopify being one of the largest eCommerce platforms on the market means you’ll never be short of resources to learn how to build a profitable eCommerce business.
Kanteneo aims to be the best Shopify blog on the market, but you may require additional resources to help you on that journey. Below we’ve listed a top-selling Shopify book by Veronica Jeans to help you learn how to launch a profitable business.


